32 Tools, auf die Webdesigner für gute Farbkombinationen und Farbverläufe schwören

 Farbverläufe, Farbkombinationen, passende Schemata und Paletten: In diesem Beitrag haben wir 32 Tools für Web- und andere Designer gesammelt.
Farbverläufe, Farbkombinationen, passende Schemata und Paletten: In diesem Beitrag haben wir 32 Tools für Web- und andere Designer gesammelt.Anzeige
Farbpaletten sind die Grundlage eines jeden Designs. Sie geben Linien vor, denen die gesamte Gestaltung folgen muss. Deshalb ist es wichtig, sie so anzulegen, dass sie dieser Verantwortung auch gerecht werden können. Bewährt hat sich die Nutzung eines spezialisierten Werkzeugs für diese Aufgabe. So ist sichergestellt, dass nicht etwa wichtige Aspekte unberücksichtigt bleiben. Zudem kann ein gerüttelt Maß an Inspiration nie schaden.
Nix mehr verpassen: Die t3n Newsletter zu deinen Lieblingsthemen! Jetzt anmelden
Dabei gibt es unterschiedliche Ansätze. In der einfachsten Form orientieren sich die Tools an Grundsätzen von Farbtheorien oder – seltener – Farbpsychologie. Das hilft indes nicht in allen Fällen optimal weiter.
Entwickler und Designer, die bestehende Kunden und deren Corporate Design bedienen müssen, sehen sich nämlich zumeist in ihrer kreativen Freiheit reichlich eingeschränkt. Aber auch in diesen Fällen können frische Farbpaletten helfen. Nur solltet ihr die nicht frei definieren, sondern aus dem dominierenden Bildmaterial des jeweiligen Kunden generieren.
Die folgenden Dienste und Tools erzeugen Farbpaletten, Verläufe oder Duotone-Effekte und sind allesamt kostenlos nutzbar. Die Vorgehensweisen unterscheiden sich teils deutlich.
Anzeige Adobe Color

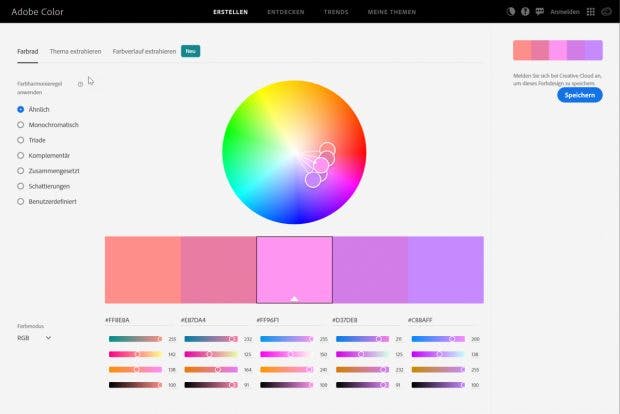
Adobe Color: Generator mit Farbregeln. (Screenshot: t3n)
Der bekannteste und mächtigste Dienst rund um das Farbenspektrum und seine Nutzung im Design kommt aus dem Hause Adobe und hört auf den simplen Namen Color*. Color integriert die verschiedenen Farbregeln direkt im Generator. So ist es das Erstellen farbtheoretisch unpassender Paletten generell unmöglich, es sei denn, wir würden die Farbregel „Benutzerdefiniert“ wählen. Color unterstützt ebenso optimal bei der Erstellung von Farbverläufen.
Zusätzlich zu den bis in die kleinsten Details durchkonfigurierbaren Paletten bietet Color Zugriff auf eine Unmenge bereits angelegter und gespeicherter Farbpaletten aus fremder Feder. Color lieferte auch die Trainingsdaten für den KI-Palettenersteller Colormind.
Trotz seiner Zugehörigkeit zur Creative Cloud kann der Generator von Color kostenlos und ohne Anmeldung genutzt werden*. Erst, wenn das Speichern von Paletten gewünscht wird, ist eine Adobe-ID erforderlich. Kostenlos bleibt der Dienst auch dann.
Coolors

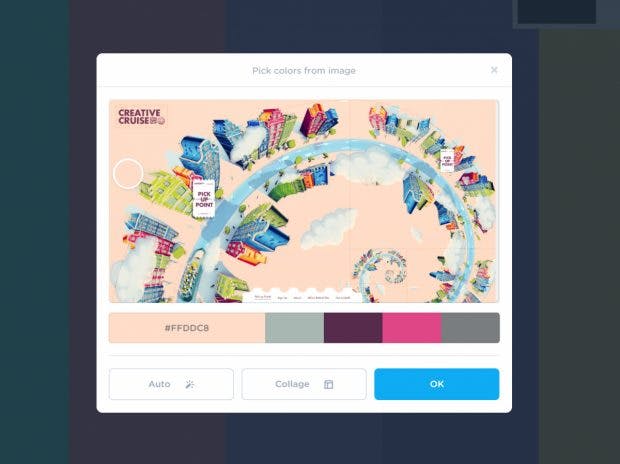
Coolors. (Screenshot: t3n)
Coolors gehört zu den Farbpaletten-Lösungen mit dem breitesten Funktionsumfang. Das Tool orientiert sich funktional und optisch an Adobe Color CC, bietet aber einige frische Ideen, die der Marktführer nicht im Portfolio hat. Das Tool kann per Web-App genutzt werden, steht aber auch als App für iOS und als Extension für Adobes Creative Cloud Exchange bereit. So könnt ihr das Tool direkt in Photoshop und Illustrator verwenden.
Coolors kann weit mehr als „nur“ Farbpaletten aus Bildern generieren. Als einer der wenigen Generatoren lässt dir Coolors die Möglichkeit, selbst zu definieren, welche Farbe als dominant gesetzt werden soll. Der weitere Umgang mit den Paletten ist sehr einfach. Zufallsgeneriert wird per Druck auf die Leertaste. Innerhalb der einzelnen Farbfelder finden sich dann Icons zum Verschieben, Editieren und Festsetzen des Wertes. So könnt ihr etwa ganze Paletten dadurch beeinflussen, dass ihr die Schattierung einer Farbe ändert. Coolors berechnet dann die Palette neu. Flexibler geht es kaum.
Wie Color CC bietet auch Coolors eine breite Vielfalt fertiger Paletten, nur eben aus der Coolors-Community. Coolors ist damit zu nahezu allen Zwecken rund um die Erstellung schlagkräftiger Farbpaletten zu verwenden.
Pigment

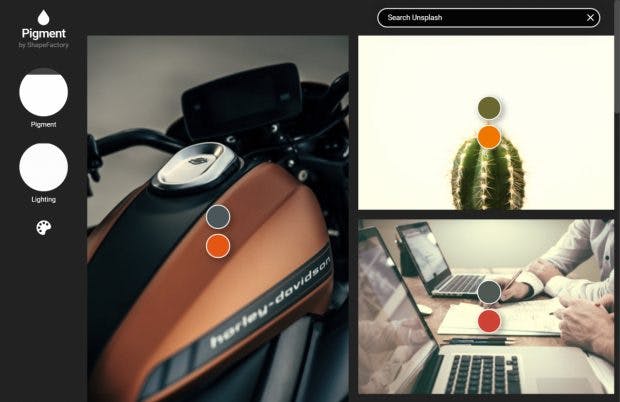
Pigment. (Screenshot: t3n)
Pigment von Shapefactory arbeitet auf der Basis der Fotobibliothek von Unsplash, die bequem innerhalb der Web-App durchsucht werden kann, um zum eigenen Projekt passende Bilder zu entdecken. Sind die Bilder gefunden, zeigt Pigment die dominierenden Farben des jeweiligen Bildes an. Paletten können in verschiedenen Formaten heruntergeladen werden. Farbverläufe und Duotone-Effekte können ebenso unproblematisch getestet und gesichert werden.
An den entdeckten Fotos können Helligkeit und Sättigung angepasst werden, um so zu sehen, wie sich die Farbpalette ändert. Anstatt über Bilder Farbpaletten zu entdecken, könnt ihr mit Pigment ebenso Bilder über Farbpaletten entdecken. In dem Fall wählt ihr erst die gewünschte dominante Farbe aus und sucht danach im Unsplash-Katalog. Dieser Weg erlaubt es euch, zu sehen, wie sich eine geplante Farbpalette auf Bilder auswirken würde.
Pigment eignet sich damit ganz hervorragend, wenn die Inspiration einen gewaltigen Tritt braucht.
Colourlovers

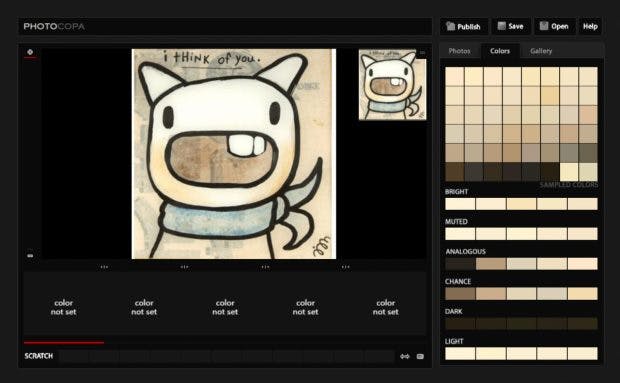
Photocopa von Colourlovers. (Screenshot: t3n)
Die Tools der Colourlovers gehören zu den voluminöseren Funktionspaketen dieser Übersicht. Mit dem Photocopa gelingt die Extraktion von Farben aus einem Bild. Die Analyse der Bilder, die man als registrierter User auch hochladen kann, ist reichlich detailliert. Es werden alternative Farbpaletten vorgeschlagen, die Farbwerte werden in Hex, RGB und HSV angegeben.
Neben der Analyse hochgeladener Bilder bietet Colourlovers etliche Palettenbeispiele als Ausgangspunkt für die eigene Arbeit sowie einen Palettengenerator, der sehr detaillierte Einstellungen für die eigene Farbpalette ermöglicht. Anspruchsvollere Zeitgenossen greifen direkt zum professionelleren Copaso-Tool. Dazu ist es erforderlich, einen kostenfreien Account bei den Colourlovers anzulegen.
Muzli Colors

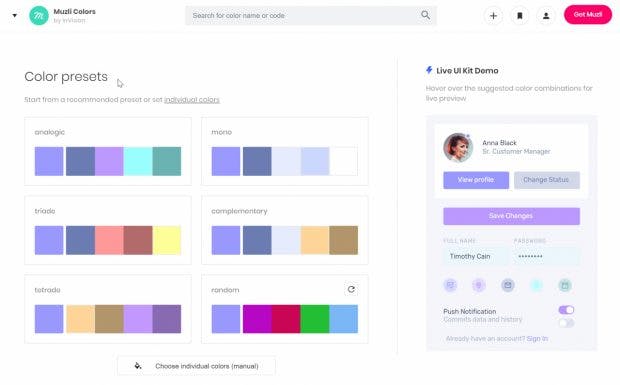
Muzli Colors. (Screenshot: t3n)
Der inzwischen von Invision übernommene Dienst Muzli bietet mit Muzli Colors ebenfalls einen Paletten-Generator. Auch der funktioniert sehr einfach. Ihr wählt per Klick auf eine Farbe auf dem Homescreen den Ausgangspunkt eurer Palette aus. Muzli Colors generiert den Rest.

Muzli Colors mit UI-Vorschau. (Screenshot: t3n)
Anzeige
Das Besondere an dem Generator ist seine UI-Vorschau. Neben den vier zunächst generierten Paletten zeigt Colors eine Live-Vorschau eines Teils einer fiktiven UI an. So könnt ihr eindrucksvoll sehen, wie sich die gewählte Palette auf Schalter, Buttons und Co. auswirken könnte.
https://samplecic.ch/32-tools-auf-die-webdesigner-fur-gute-farbkombinationen-und-farbverlaufe-schworen.html
Комментарии
Отправить комментарий