Webdesign-Trend: Was taugt der Dark Mode für Websites?

 Dark Mode extrem. (Bild: Shutterstock)
Dark Mode extrem. (Bild: Shutterstock) 29.05.2020, 06:45 Uhr Hinweis: Wir haben in diesem Artikel Provisions-Links verwendet und sie durch "*" gekennzeichnet. Erfolgt über diese Links eine Bestellung, erhält t3n.de eine Provision.
AnzeigeWas zunächst wie ein Sonderwunsch derer schien, deren Smartphones über unterdurchschnittliche Akkulaufzeiten verfügten, hat sich schnell zu einem massiven Trend verfestigt. Heute bieten sowohl Android wie iOS einen Dunkelmodus für ihr jeweiliges Mobilbetriebssystem. Apple ist schon den nächsten Schritt gegangen und hat seinem macOS ebenfalls einen Dark Mode verpasst.
Nix mehr verpassen: Die t3n Newsletter zu deinen Lieblingsthemen! Jetzt anmeldenDem mit der Zeit gehenden Webdesigner stellt sich damit unweigerlich die Frage, ob er seinen Kunden wenigstens zusätzlich eine dunkel gehaltene Version der Website anbieten sollte. Ergäbe das Sinn und was wäre dabei zu beachten? In der Design-Community wird die Sinnhaftigkeit des Dunkelmodus für Websites durchaus kontrovers diskutiert.
Schauen wir zunächst auf die eher objektiven Vorteile, die eine dunkle Variante einer Website bringen kann und unter welchen Voraussetzungen das so ist.
Anzeige Vorteil: Der Dunkelmodus kann Strom sparenDer Grund für die Einführung eines dunklen System-Themas liegt in Smartphones und deren zunehmender Verbreitung. Die Bildschirme werden immer größer, die Prozessoren immer schneller, aber die Batterien nicht in gleichem Maße größer oder auch nur besser. Energiesparen lautet daher nach wie vor das Gebot der Stunde.
Und gerade bei den heute üblichen OLED-Bildschirmen lässt sich mit einem dunklen Betriebssystem-Thema Strom sparen. Schwarz bedeutet bei OLED, dass die LED aus bleibt, während Weiß bedeutet, dass die LED mit voller Kraft leuchtet, mal von Helligkeitsregelungen abgesehen. Fazit: Mehr Strom lässt sich nicht sparen als mit dieser radikalen Variante, nämlich Schwarz als Standardfarbe. Untersuchungen zeigen Sparpotenziale von bis zu 30 Prozent mit entsprechend verlängerten Laufzeiten.
Bei einem Nicht-OLED-Display geht die Rechnung indes nicht auf. Die verbrauchen immer die gleiche Menge an Strom, egal, welche Farbe dargestellt werden muss.
Übersetzt auf eine Website bedeutet das, dass der Designer Besucher beim Stromsparen unterstützen würde, wenn er ein dunkles Webdesign, möglichst mit hohem Schwarzanteil anbieten würde, sofern diese Besucher mit einem OLED-Display surfen. Man könnte auch sagen: Hmm.
Vorteil: Der Dunkelmodus ist (oft) besser für die AugenEine Lichtquelle direkt auf die Augen eines Menschen zu richten gilt nicht umsonst als beliebte Foltermethode. Helles Licht löst Stress aus und kann den Tag-Nacht-Rhythmus eines Menschen total durcheinander bringen. Deshalb integrieren die Smartphone- und vermehrt auch die Monitor-Hersteller sogenannte Blaulichtfilter in ihre Produkte.

Es – Achtung – leuchtet ein, dass das nicht gesund ist. (Foto: Shutterstock)
Die lassen das Licht wärmer erscheinen, indem sie den Anteil der Strahlung aus dem blauen Spektrum, die üblicherweise als kalt empfunden wird, reduzieren. So soll vor allem am Abend vermieden werden, dass die körpereigene Melatonin-Bildung gehemmt wird, die wiederum dafür sorgen soll, dass der Mensch die nötige Bettschwere empfindet und sich zur Ruhe begibt.
Studien rund um die Gefährlichkeit von Blaulicht gibt es viele. Manche schreiben von erhöhten Krebsrisiken, manche bringen Kurzsichtigkeit damit in Verbindung. Handfeste Belege gibt es bislang nicht. Dennoch wird jeder, der schon einmal einen Blaulichtfilter im Einsatz hatte, bestätigen, dass die Augen entspannter auf längere Leseeinsätze reagiert haben. Dabei gilt, je dunkler der Bildschirm, desto entspannter die Augen, vorausgesetzt, das Kontrastverhältnis zwischen Vorder- und Hintergrund bleibt gewahrt.
So lautet die Regel. Sie hat allerdings eine Ausnahme. Überall da, wo das Gerät in hellen Lichtbedingungen genutzt wird, also etwa im hellen Sonnenlicht, verkehrt sich der Effekt. Unter diesen Bedingungen erschwert der Dark Mode den Konsum der gebotenen Inhalte und erhöht sogar den Stress für die Augen.
Übersetzt auf eine Website bedeutet das, dass der Designer die Seitenbesucher mit einer dunklen Gestaltung beim gesunden Sehen unterstützen könnte. Dabei wird es allerdings sehr auf den Zweck der Website ankommen. Das schauen wir uns später noch genauer an.
Auf jeden Fall würden wir zwei Versionen einer Website brauchen. Der Dark Mode kann nur zusätzlich zum Einsatz kommen. Denn sicherlich wollen wir den Seitenbesuchern auch unter hellen Lichtbedingungen den Besuch der Website nicht erschweren.
Zwischenfazit: Es gibt objektive Vorteile, aber nicht für jedenDie erwähnten Vorteile gelten im Wesentlichen für Smartphone-Nutzer, die sich ihre Geräte viel zu lange und viel zu dicht vor die Augen zu halten pflegen. Fun-Fact am Rande: Der durchschnittliche Smartphone-User scrollt in einem Jahr in etwa so weit, wie der Mount Everest hoch ist.
Die Besucher, die eine Website über einen großen Desktop-Monitor besuchen, werden in der Regel nicht im Dunkelmodus unterwegs sein und ohnehin das Browserfenster nicht voll aufgezogen haben. Hier konkurriert die Website also mit weiteren Fenstern um die Aufmerksamkeit des Betrachters. Der potenziell Zen-artige Beruhigungseffekt des Dark Mode kann so kaum einsetzen. Dennoch mag sich der Dunkelmodus unserer Website ganz gut neben dem dunklen Adobe Photoshop machen, dass der Besucher gleichzeitig geöffnet halten könnte.
Schauen wir nun also auf die subjektiven Vorteile, die der Dunkelmodus bei einer Website entfalten kann.
Vorteil: Der Dunkelmodus legt einen klaren FokusWir kennen es alle vom Sehen in der Dunkelheit. Der beleuchtete Bereich wird zum Zentrum unserer Aufmerksamkeit, während alle anderen Bereiche mehr oder weniger stark mit dem Hintergrund verschmelzen. So funktioniert der Dark Mode.

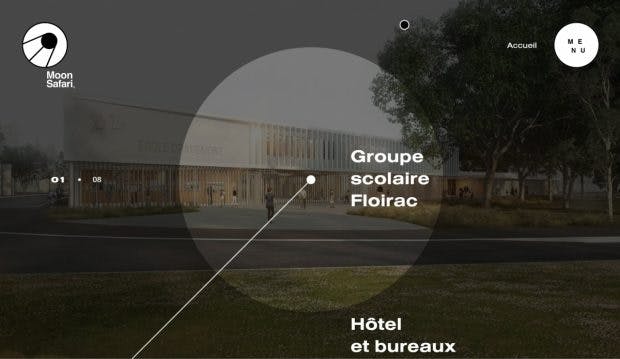
Die Architekten von Moon Safari spielen mit dem Schlaglicht in ihrem dunklen Design. (Screenshot: t3n)
Unsere Inhalte stechen gleichsam aus der Dunkelheit hervor und können leichter identifiziert und aufgenommen werden. Mit einem passenden Inhaltekonzept lassen sich Websites so weit aufmerksamkeitsstärker gestalten. Die konventionelle Gestaltung mit einem hellen Hintergrund erfordert andere Strategien der Hervorhebung von Inhalten. Optisch ist im hellen Licht zunächst alles gleichberechtigt.
Semi-Vorteil: Der Dark Mode liegt im TrendIst euer Produkt oder das eures Auftraggebers besonders am modernen Zeitgeist orientiert, so sollte sicherlich schon aus Gründen der Trendigkeit über einen Dark Mode für die entsprechende Website nachgedacht werden. Immerhin könnt ihr so beweisen, dass der Seitenbetreiber mit der Zeit geht und modern ist.

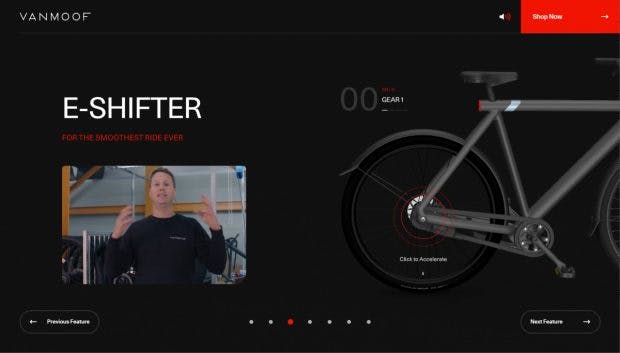
Der E-Bike-Hersteller Vanmoof wechselt in seiner Produktpräsentation zwischen dem hellen und dem dunklen Modus hin und her. Wäre er besser beim hellen Modus geblieben. (Screenshot: t3n)
Nachdem wir die Vorteile herausgearbeitet haben, beschäftigen wir uns mit den Nachteilen des Dark Mode für Websites. Die stellen die sprichwörtliche Kehrseite der Medaille dar.
Nachteil: Der Dark Mode kann nur eine Option seinWenn die Zielgruppe des geplanten Design-Projekts in größerem Maße mit Smartphones oder Tablets surft, dann kann der Dark Mode eine sinnvolle Form der Darstellung sein. Da wir aber niemanden ausschließen wollen, zumindest keine offensichtlich großen Gruppen oder auch nur die Smartphone-Nutzer unter heller Sonneneinstrahlung, müssen wir den Dunkelmodus neben ein konventionelles Design stellen.

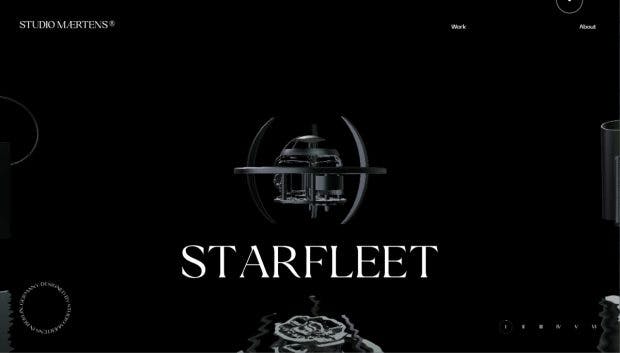
Für die Industriedesigner des Berliner Studios Maertens ist der Dark Mode integraler Bestandteil des Seitendesigns. Alle Inhaltselemente sind darauf optimiert. (Screenshot: t3n)
Wir gestalten also schlussendlich die Website zweimal. Einmal in einer dunklen Fassung, einmal in einer hellen. Das erhöht den Aufwand im Zweifel deutlich. „Wieso? Da nehme ich doch einfach zwei unterschiedliche Farbpaletten und aktiviere die nach dem Stand der Sonne oder per Klick“. So mag der pragmatische Designer denken. Das kann funktionieren.
Wenn der Inhalt jedoch aus einem intensiven Gemisch aus Texten, Bildern und Tabellen besteht, ist der Einsatz einer dunklen Farbpalette nicht so einfach. Manche Inhalte eignen sich besser für die vom Papier gewohnte Darstellung des Schwarz auf Weiß. Nicht jedes Logo wird sich zudem ohne Weiteres mit einer dunklen Farbpalette vertragen. Transparente PNG werden im Zweifel furchtbar aussehen.
Nachteil: Der Dark Mode schränkt das Design einAuf einem weißen Hintergrund können wir prinzipiell mit allen Farben arbeiten, die der Farbraum uns anbietet. Nutzen wir einen dunklen Hintergrund, sind wir auf helle Farben für den Vordergrund festgelegt. Die müssen zudem so kräftig sein, dass sie nicht vom Hintergrund förmlich verschluckt werden.

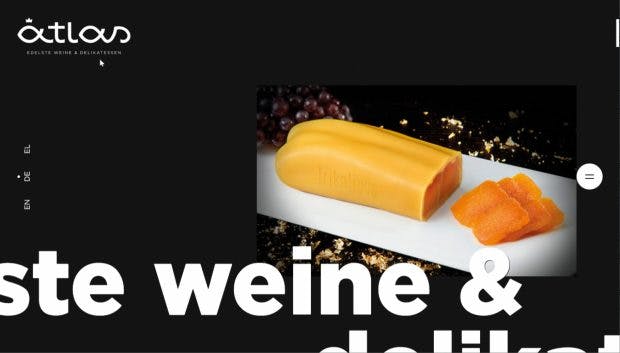
Die Wein- und Delikatessenverkäufer von Atlas können wunderbar als Negativbeispiel herhalten. (Screenshot: t3n)
Gerade bei Texten kann das zur Herausforderung werden. Die sollten auf dunklen Hintergründen ganz grundsätzlich mit etwas stabileren Strichstärken und klarer Geometrie versehen sein. Groteske funktionieren besser als Schriften mit Serifen. Die etwas spielerische Verwendung des Google-Font-Verzeichnisses verbietet sich an dieser Stelle komplett. Zu berücksichtigen ist dabei ebenso, dass Nutzer an Smartphones, anders als Monitor-Verwender, die Helligkeitswerte ihrer Geräte ständig verändern. Ihr müsst also dafür sorgen, dass eure Texte auch bei niedrigen Helligkeitswerten lesbar bleiben.
Nachteil: Der Dark Mode ist nicht für jede Website geeignetWebdesign ist maximal Gebrauchskunst. Gestaltung für das Web verfolgt stets einen Zweck und ist, zumindest in der Regel, nicht sich selbst genug. Von daher ist das oberste Designprinzip stets die Zielerreichung.
Wenn die Website etwa das Ziel verfolgt, eine bestimmte Dienstleistung oder Produkt zu verkaufen, dann muss sich das Design auf dieses Ziel ausrichten. Damit verbieten sich viele gestalterische Spielzüge von selbst. In diesem Zusammenhang ist der Dark Mode als ein solcher Spielzug zu betrachten. Unterstützt der Dunkelmodus das Ziel der geplanten Website, sollte er ohnehin ernsthaft überlegt und mit dem Kunden diskutiert werden. Ist das nicht der Fall, sollte er nicht umgesetzt werden.
Wer bis hierhin dabei geblieben ist, wird nun vielleicht einwenden, wir hätten aber weiter oben die schiere Trendigkeit des Dark Mode als Vorteil hervorgehoben. Das ist auch richtig. In dem Falle, in dem eine Marke ihre eigene Trendigkeit dadurch unterstützen will, dass sie einen Designtrend für ihre Website umsetzen lässt, wird diese wahrgenommene Trendigkeit zu einem der Ziele des Designs für diese Seite. Und dann ist es kein Widerspruch mehr.
TLDNR: Der Dark Mode ist kein SelbstzweckDer Dunkelmodus hat technische und physiologische Vorteile im Einsatz auf Smartphones. Diese Vorteile lassen sich nur ganz eingeschränkt auf das Webdesign übertragen. Hier müssen eigene Vorteile als Argumente für seinen Einsatz gefunden werden. Das kann der stärkere inhaltliche Fokus bei dunklen Designs oder die zur Schau gestellte Trendigkeit der Marke sein.
AnzeigeWichtig bleibt das oberste Designprinzip der Zielerreichung. Unterstützt der Dark Mode die definierten Ziele einer Website nicht, sollte er nicht eingesetzt werden.
Passend dazu: 32 Tools, auf die Webdesigner für gute Farbkombinationen und Farbverläufe schwören
https://samplecic.ch/webdesign-trend-was-taugt-der-dark-mode-fur-websites.html
Комментарии
Отправить комментарий